「Visual Studio Code」のダウンロード・インストールと、簡単な使い方や日本語化の方法を紹介します。
「Visual Studio Code」は無償で使えるのに、起動が早く、さまざまな拡張機能によって自分好みに使い勝手を向上できるコードエディタです。

私自身、VSCodeを一度触ってみたら快適すぎて、他のコードエディタが使えなくなったいぐらいです!
ぜひこの記事をみてインストールして、使ってみてください!
Visual Studio Codeをダウンロード・インストールする手順
Windows環境で「Visual Studio Code」をダウンロード・インストールする方法を順に説明します。
順番に行うことで間違いなくインストールまで行えるので、ぜひ参考にしてください。
ステップ1.Visual Studio Codeをダウンロード
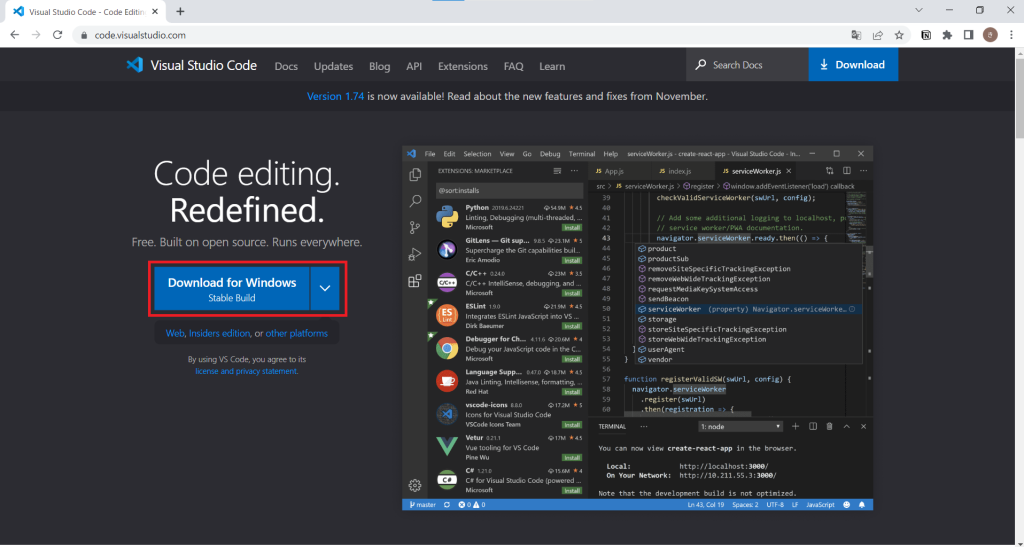
はじめに、「Visual Studio Code」の公式サイトにアクセスします。(https://code.visualstudio.com/)

ページの左側にご利用の環境向けのダウンロード用のボタンが用意されています。
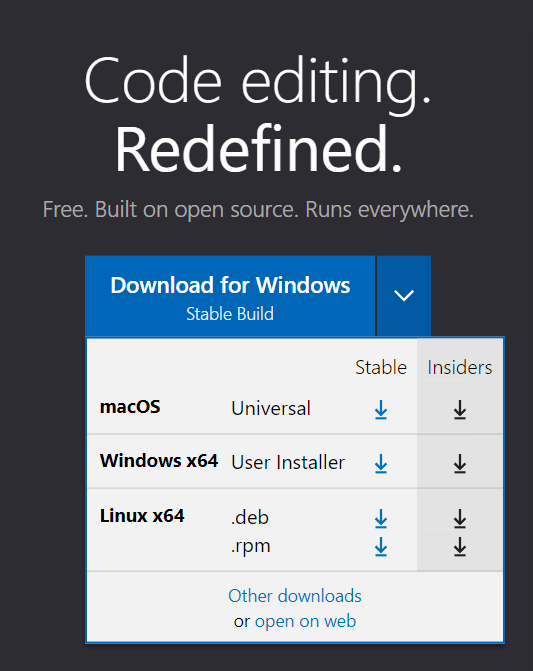
OSを変更したい場合は、ダウンロードボタンの「下向きの矢印」を押してください。

OSを選んでダウンロードができるようになっています。
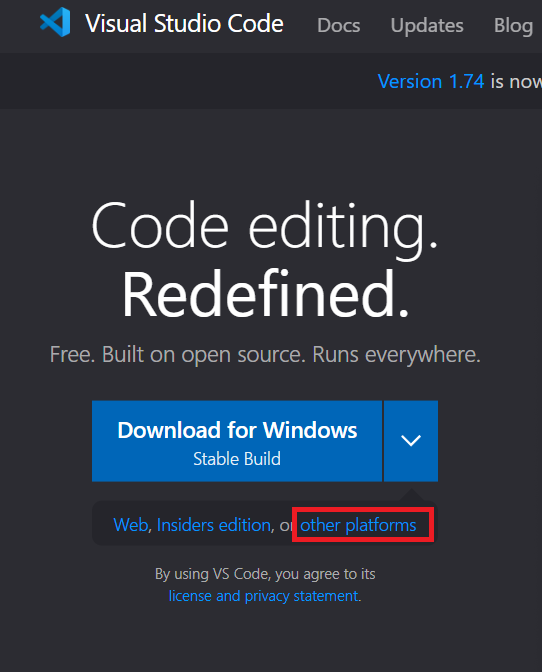
また、パソコンを使っている複数の人も「Visual Studio Code」を利用したい場合や、インストーラーの有無などを選択したい場合は「Other platforms」をクリックしてください。

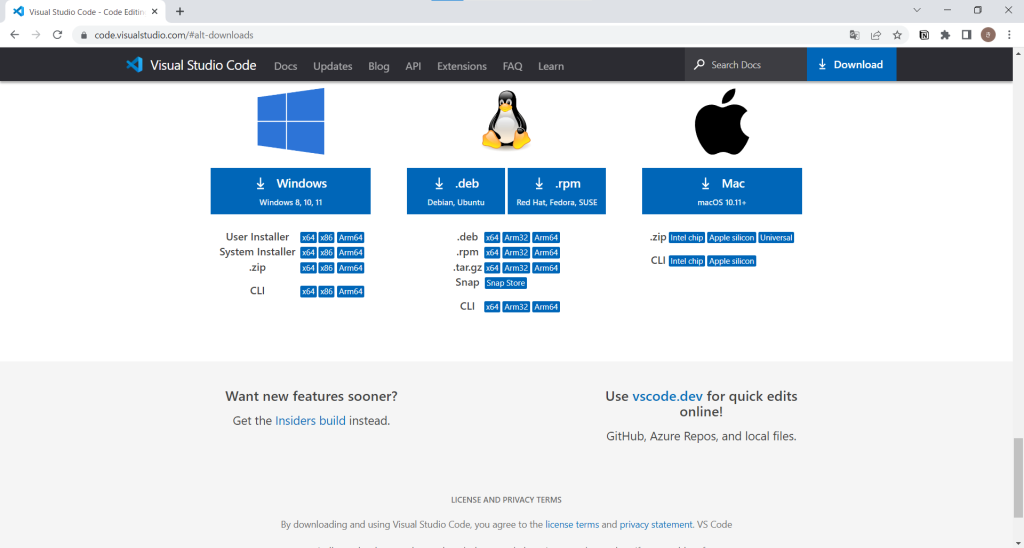
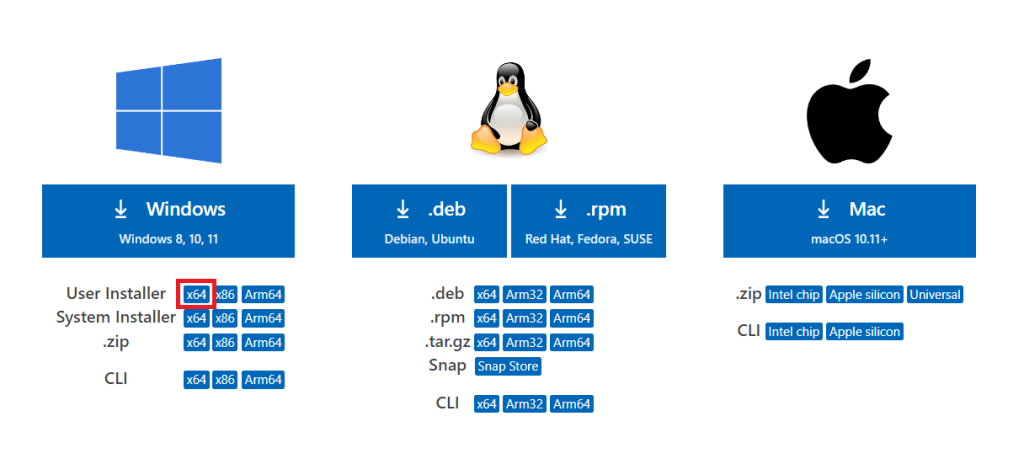
ページがスクロールされて、下記のようなページが表示されます。

「User Installer」とは・・・
現在ログインしているユーザーのみ使用できるように「Visual Studio Code」をインストールできます。
「System Installer」とは・・・
パソコンを使用するすべてのユーザーが使用できるように「Visual Studio Code」をインストールできます。インストールにはパソコンの管理者権限が必要です。
「.zip」とは・・・
インストールしないで「Visual Studio Code」を利用できます。
自動アップデート機能がありませんので、最新版を随時自分で入手する必要があります。

どれがいいか悩んだ場合は、「User Installer」を選びましょう。
Windows環境だと、x86(32bit)、x64(64bit)、ARM64(64bit)の3つのインストーラが用意されています。
自分の環境に合わせてファイルをダウンロードします。
自分のパソコンが32bitか、64bitかわからない場合は次の手順で確認してみてください。
手順1:キーボードの「Windowsマーク」キーと「X」キーを同時に押します
手順2:メニューが出てきますので、そのメニューの中にある「システム」をクリック
手順3:表示された画面の大項目「デバイスの仕様」の「システムの種類」で32bitか、64bitかわかります
たとえば、64bit環境へのインストールであれば、「x64」をクリックしましょう。

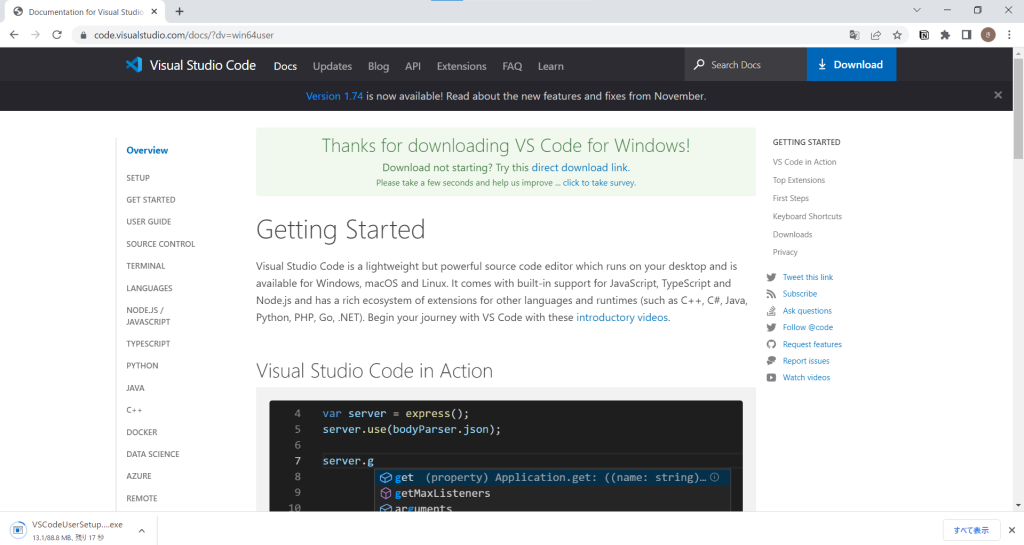
次のような画面が表示されて「Visual Studio Code」のダウンロードがはじまります。

数秒から数十秒かかりますので、お待ちください。
ダウンロードは以上で完了です。次にインストールも行っていきます。
ステップ2.Visual Studio Codeをインストール
「Visual Studio Code」のインストーラーのダウンロードが完了したら、次にインストールを行っていきます。
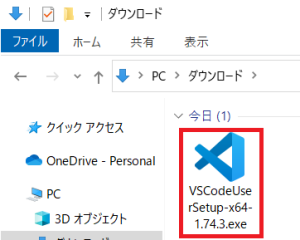
ダウンロードしたファイルをダブルクリックします。

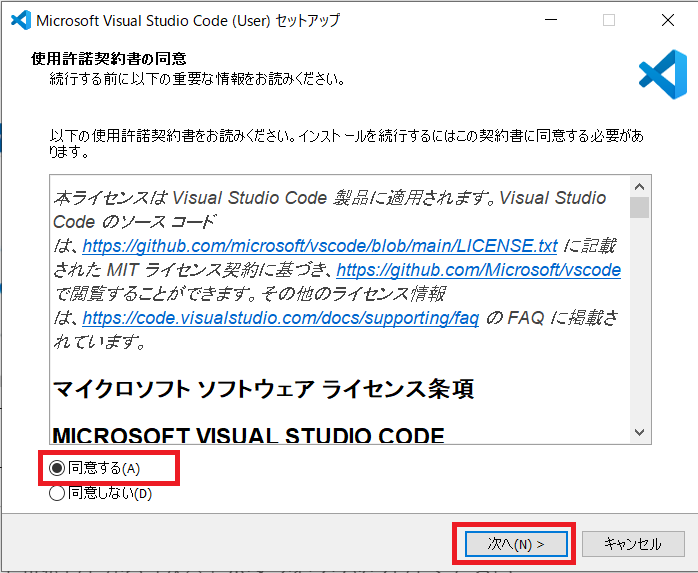
1.使用許諾契約書の同意

内容を確認して、「同意する」をクリックして選択してから「次へ」ボタンをクリックしてください。
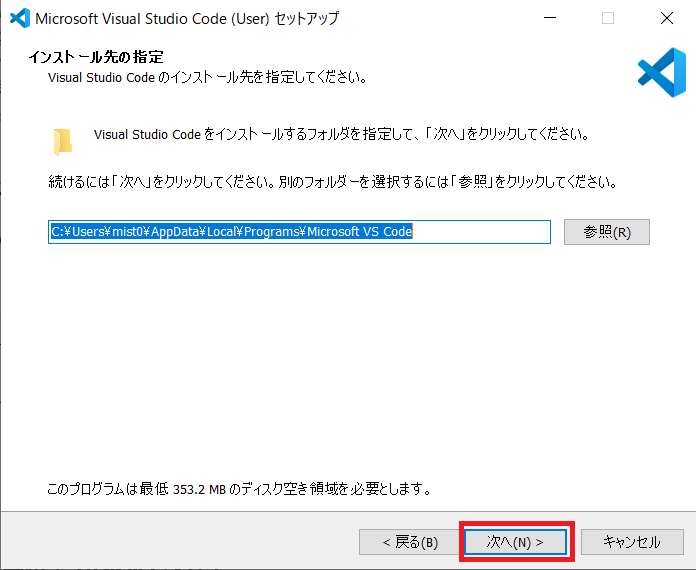
2.インストール先ディレクトリの選択
インストール先のディレクトリの選択画面が表示されます。


基本的に表示されているデフォルト設定のままで問題はありません。
「次へ」ボタンをクリックしてください。
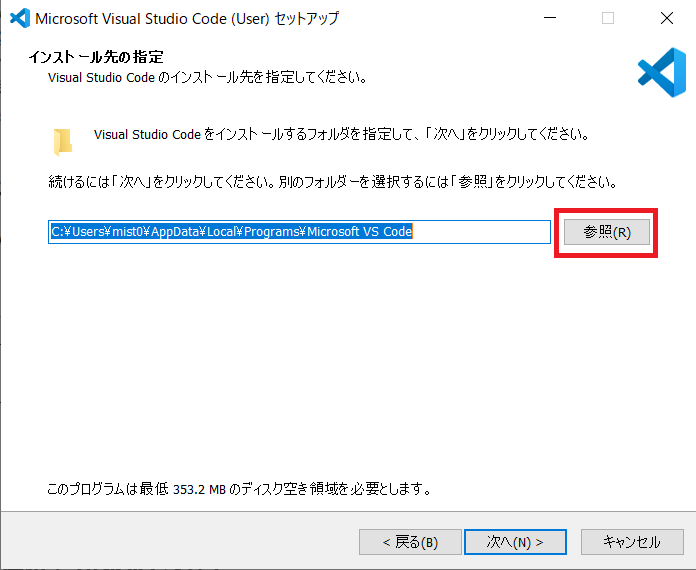
インストール先を変更したい場合は「参照」ボタンをクリックしてインストール場所を選択しましょう。

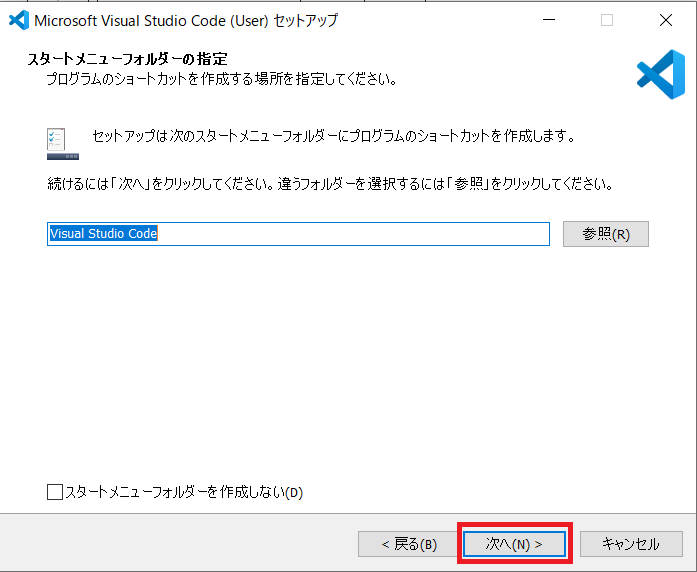
3.スタートメニューフォルダーの指定
次に表示されるのは、スタートメニューに「Visual Studio Code」のメニューを追加するかどうかの確認画面です。

スタートメニューは以下の画像の場所ですね。

いつもアプリを起動する時にスタートメニューを利用している場合はそのままで、ショートカットを作って利用している場合は「作成しない」にチェックを入れるようにしましょう。
自分がやりやすい方で問題はありませんよ。
選んだら「次へ」ボタンをクリックしてください。
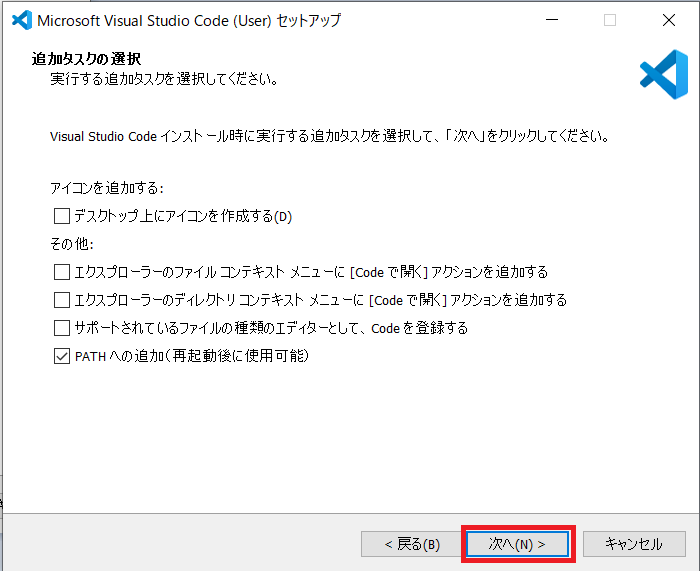
4.追加タスクの選択
次に追加タスクの選択画面が表示されます。

追加の設定画面なので、設定したい項目があればチェックを入れてください。
基本、デフォルトのままで大丈夫です。
「次へ」ボタンをクリックしてください。
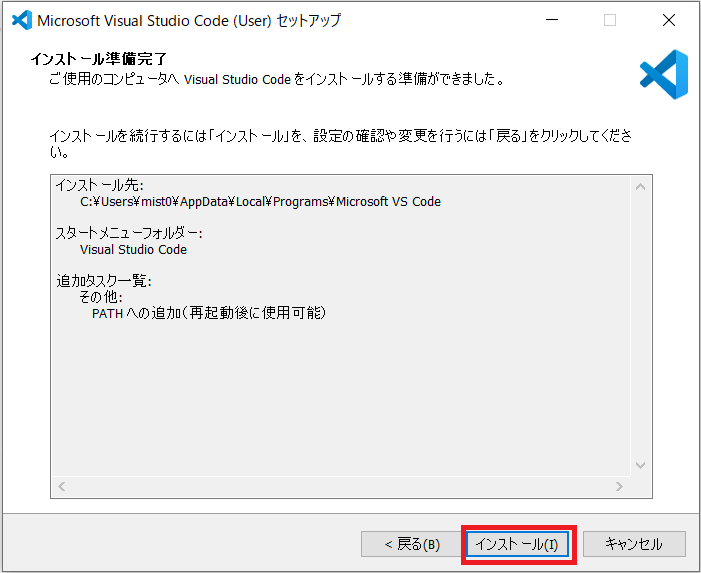
5.最終確認
今まで選択した内容が表示されます。

内容を確認したら「インストール」ボタンをクリックしてください。
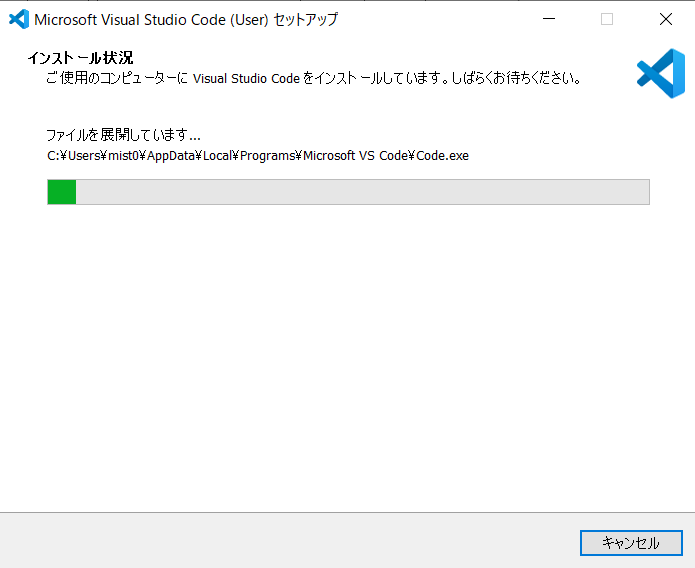
6.インストール開始

上記のような画面が表示されてインストールがはじまります。
環境にもよりますが、数秒で終わります。
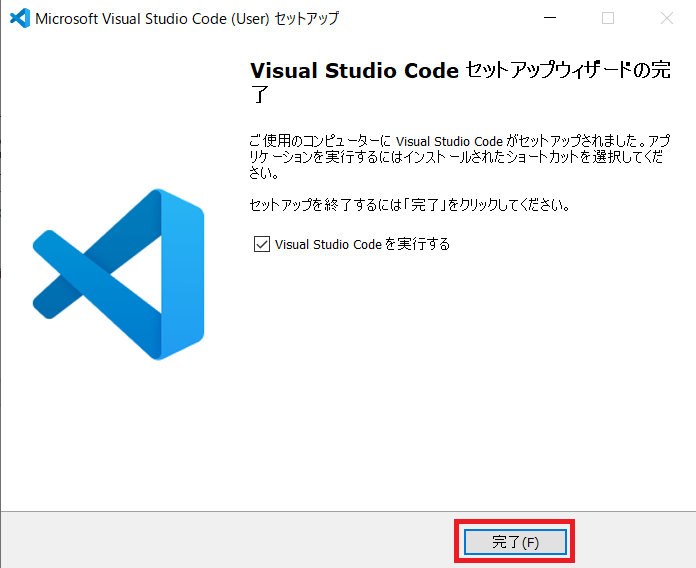
7.インストール完了
以下の画面が表示されれば、インストール完了です。

「完了」ボタンをクリックしてインストールを終了しましょう!

インストールが完了したら、自動で「Visual Studio Code」が起動します。
もし消してしまった場合は、次の手順で「Visual Studio Code」の起動を確認しましょう!
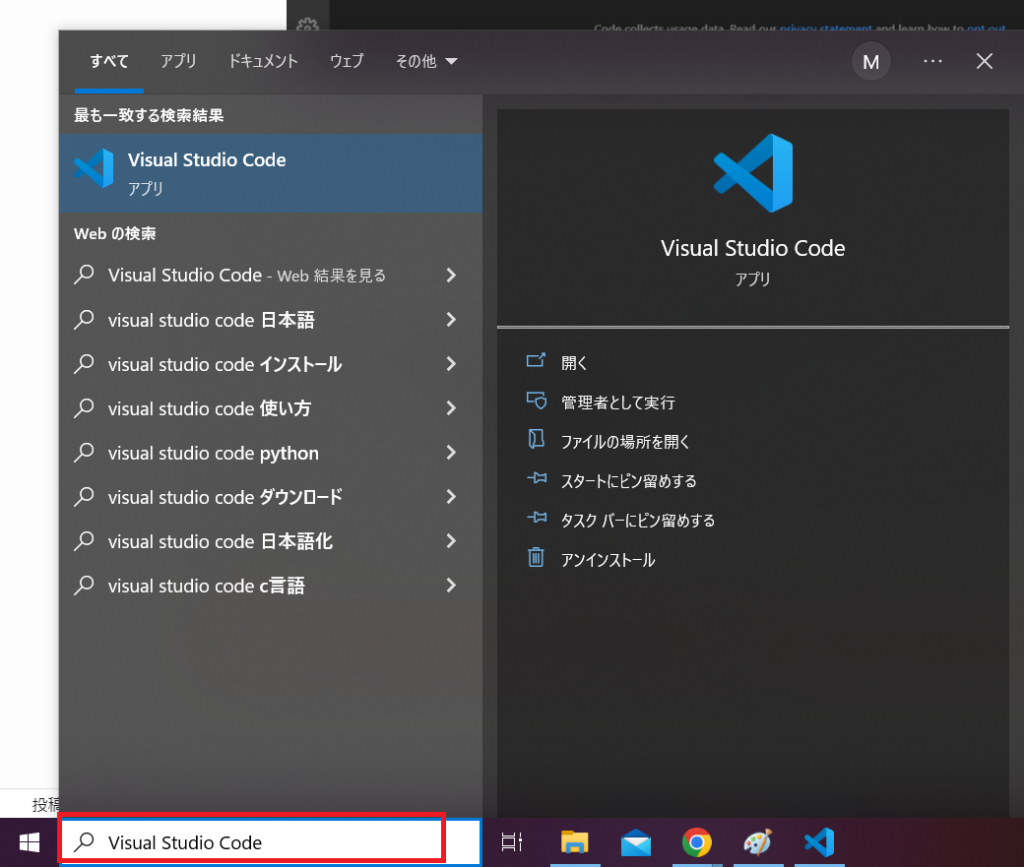
スタートメニューで検索する
スタートメニューの検索窓に「Visual Studio Code」と入力します。

検索結果一覧にアプリ「Visual Studio Code」が表示されますので、クリックしてください。
「Visual Studio Code」が立ち上がります。

これで「Visual Studio Code」の準備はできました!
Visual Studio Codeを日本語化する
「Visual Studio Code」のメニューやメッセージなどの画面はデフォルトで英語になっています。
スムーズに作業を行うために、日本語化をしておきましょう。
日本語化は、Microsoft自身がリリースしている拡張機能「Japanese Language Pack for Visual Studio Code」を利用します。
手順を分かりやすく説明します!
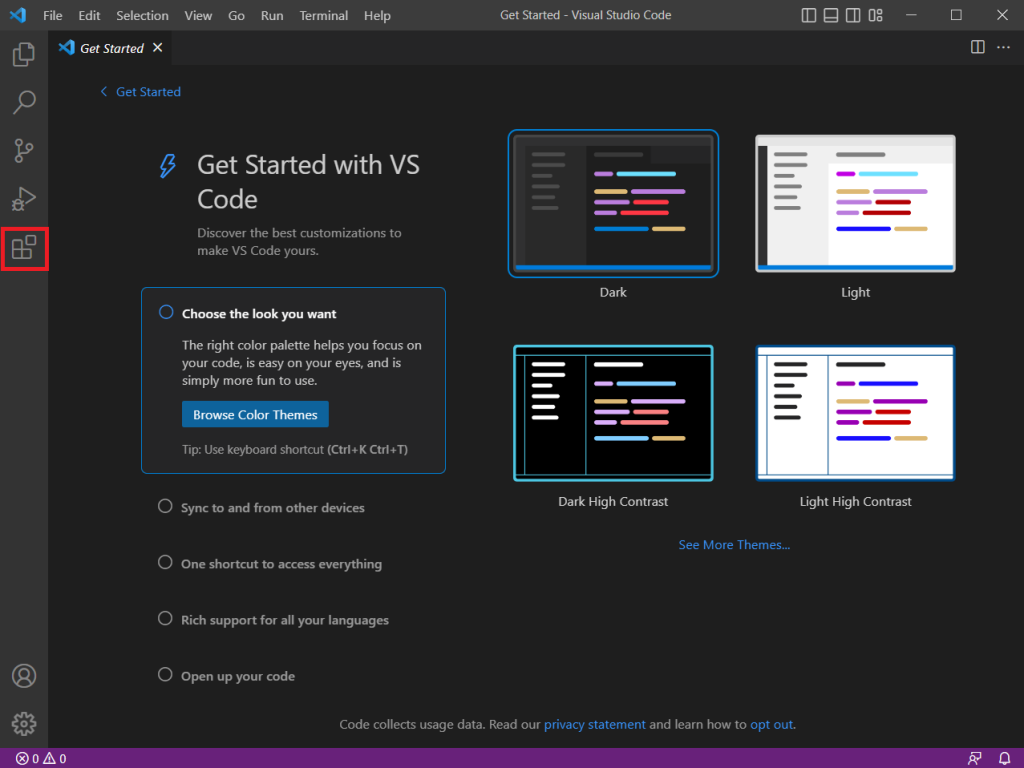
1.拡張機能アイコンをクリック
一番左側のツールバーにある拡張機能アイコンをクリックします。

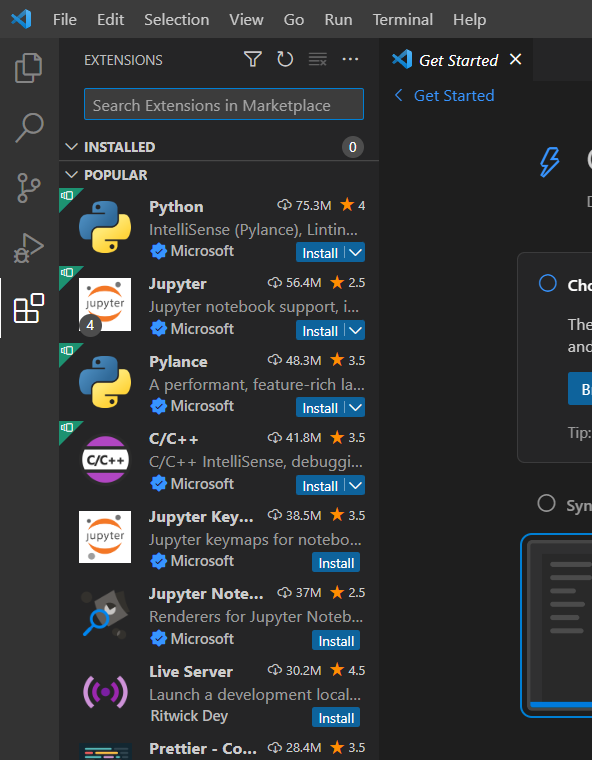
内側のサイドバー(プライマリサイドバー)に「EXTENSIONS」が表示されます。

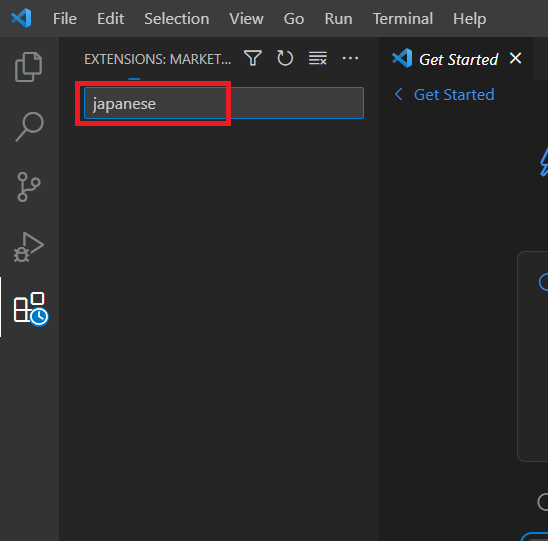
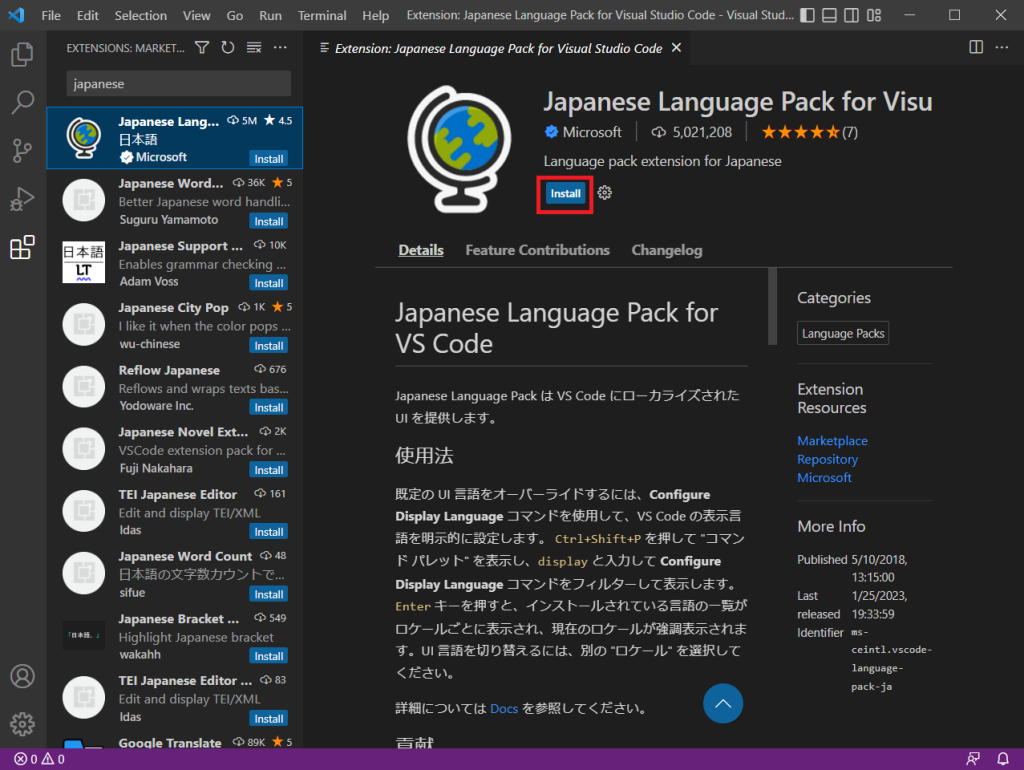
2.「japanese」で検索
サイドバーの上部にある入力ボックスに「japanese」と入力します。

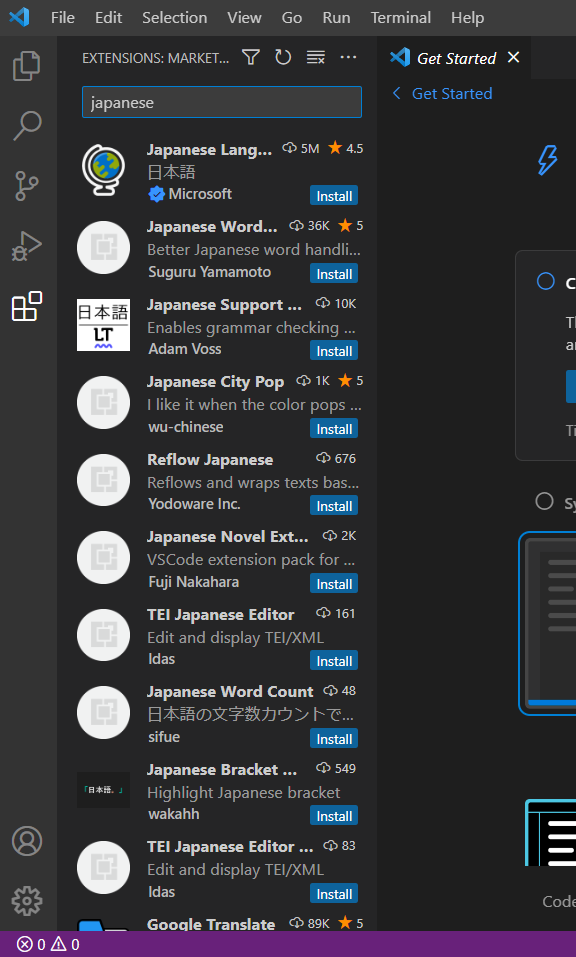
候補が下に現れます。

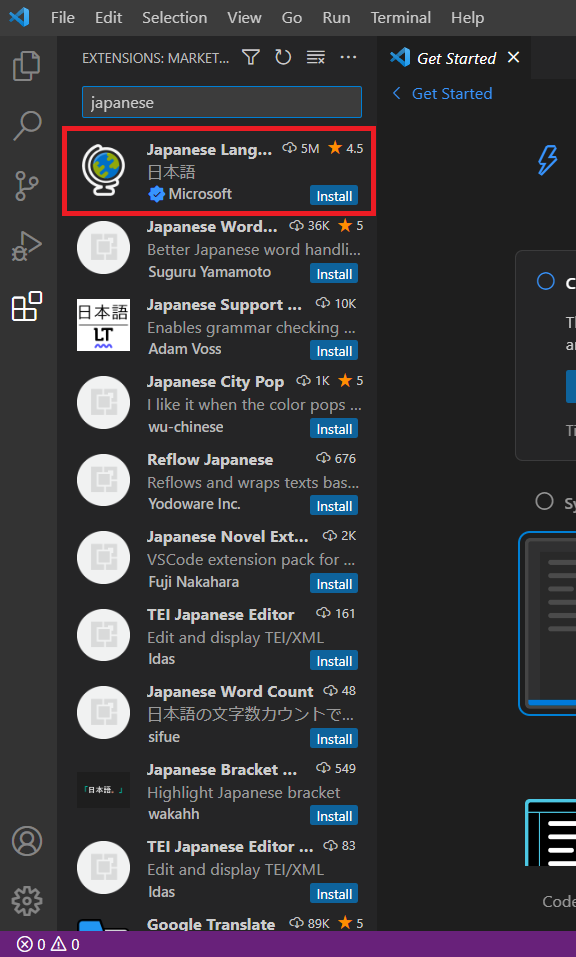
3.地球儀のアイコンの拡張機能をクリック
インストールしたい拡張機能の名前は「Japanese Language Pack for Visual Studio Code」なのですが、今の状態だと名前が一部しか表示されていないと思います。
確認のため、地球儀のアイコンをクリックしてください。

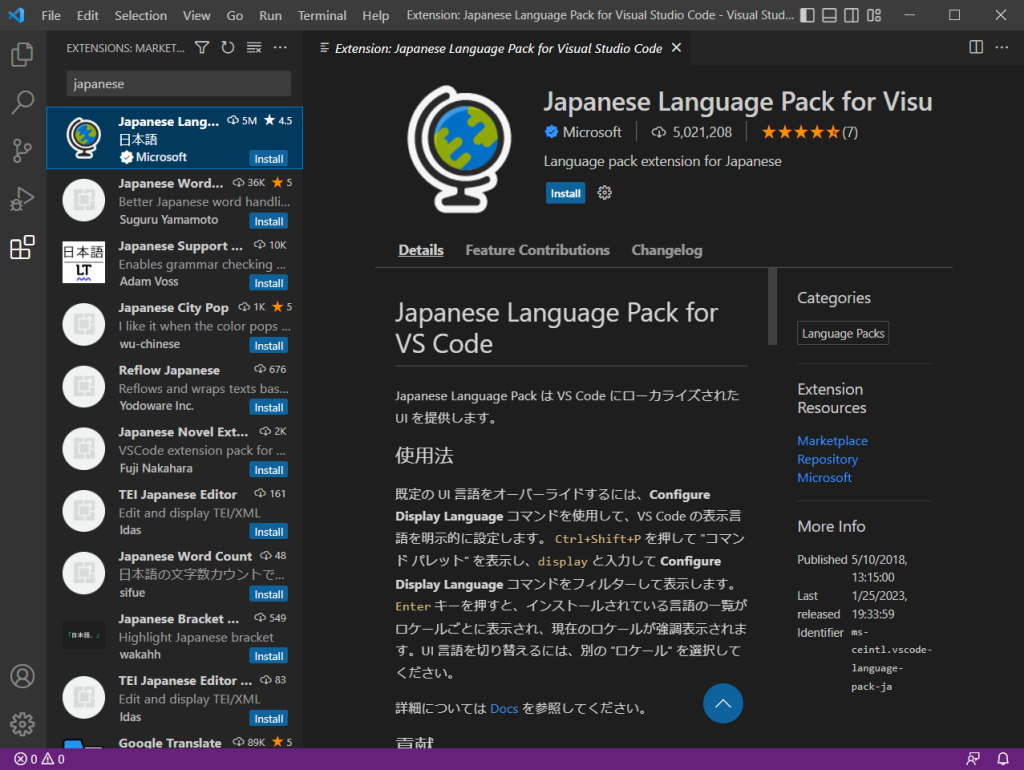
4.インストールボタンをクリック
サイドバーの右に、拡張機能の詳細情報が表示されます。

名前が「Japanese Language Pack for Visual Studio Code」になっていることを確認したら、「install」ボタンをクリックします。

ボタンの表示が変わったら、インストールは完了です。

しかし、このままだと日本語化できていないので、次の操作も行いましょう!
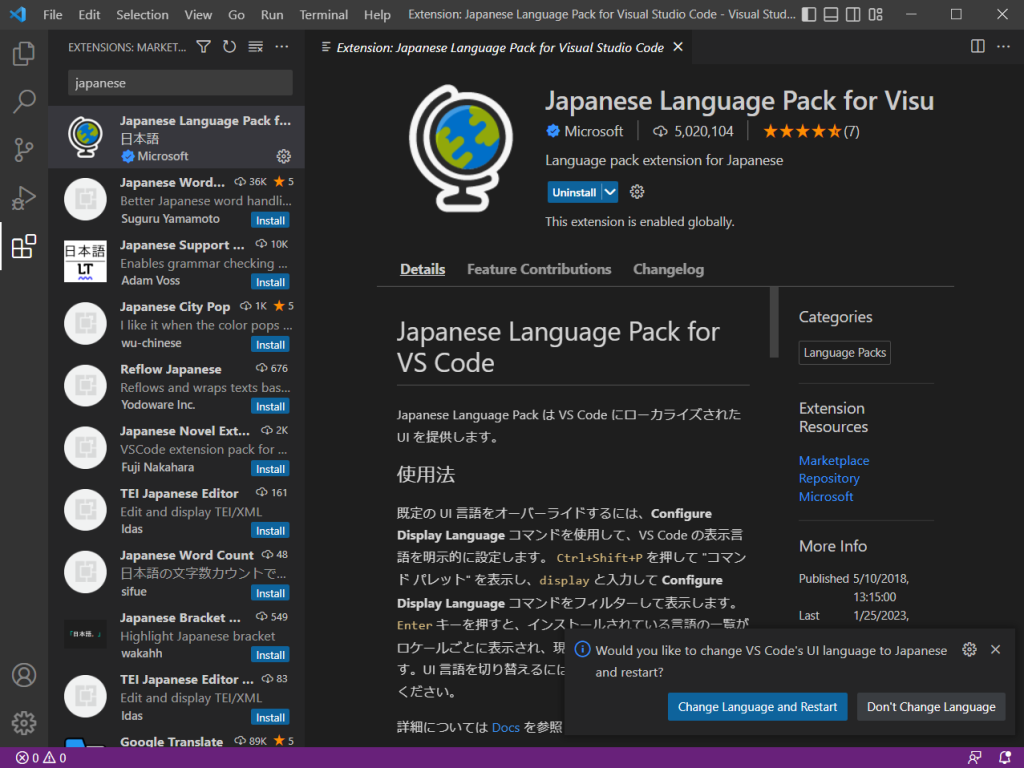
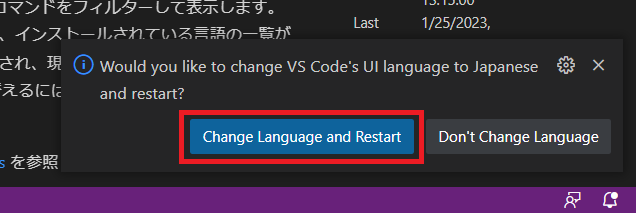
5.「Change Language and Restart」をクリック
インストールが終わったら、ウインドウの右下に「Would you like to change VS Code’s Ul language to Japanese and restart?」と表示されます。
直訳ですが「VS Code の Ul 言語を日本語に変更して再起動しますか?」という意味ですね。

日本語に変えちゃいたいので、表示されている「Change Language and Restart」(言語を変更して再起動する)ボタンをクリックします。

再起動後、日本語になっているのを確認できるでしょう。

もし「Change Language and Restart」ボタンが見当たらない場合は、「Visual Studio Code」を一度終了させましょう。
右上の「×」ボタンをクリックして、再度「Visual Studio Code」を起動してみてください。

これで「Visual Studio Code」の日本語化の対応は完了です!
さいごに
今回は「Visual Studio Code」のダウンロード・インストール方法と日本語化について解説してきました。
私自身、プログラムをはじめてから4年ぐらいはテキストエディタの「サクラエディタ」を使ってコードを組んでいて、それからコードエディタをはじめて使ったのは「Eclipse(エクリプス)」でした。
その3年後に「Visual Studio Code」を使ってみたら、もう「Eclipse」には戻れなくなったほど使い勝手のいいコードエディタです。
絶対に使ってみて後悔がないコードエディタなので、ぜひ「Visual Studio Code」を使ってみてくださいね!

コメント