今回は「MVC」の「M」であるモデルファイルの作成方法と、データベースのテーブルにデータの登録を行う画面の作り方を解説します。
- モデルファイルの作成方法
- データの登録を行う画面の作成方法

SQLでいうと「INSERT文」が関わってくる箇所です。
「SELECT文」よりも簡単な処理しかないので、気負わず順にやっていきましょう!
LaravelのModel(モデル)について
まずはじめに、簡単にモデルの説明をします。
Laravelのモデルは、データベースとデータの取得や登録、更新などのやりとりをするために作成します。

基本的にテーブル1つに対して、モデルも1つ用意します。
またLaravelで重要なのは「モデルのファイル名」です。
基本的に「テーブル名」が複数形に対して、「モデルのファイル名」は単数形で書くように決まっています。
例えば、「テーブル名」がusers(複数形)の場合、「モデルのファイル名」はUser(単数形)になります。
テーブル名:末尾に「s」をつける
モデル名:頭文字を大文字にして「s」を削る
また、「テーブル名」に複数の名前をつける場合は、アンダーバーで繋ぐスネークケースになり、「モデルのファイル名」はキャメルケースになります。
なのでテーブル名が「user_fruits」であれば、モデルのファイル名は「UserFruit」になるのを覚えておきましょう。
「テーブル名」と「モデルのファイル名」をまったく異なるものにすることもできますが、基本的に崩さないようにするのがおすすめです。
モデルのファイルを作成する方法
では早速、モデルのファイルを作成してみましょう!
今回使用するテーブル
| 名前 | タイプ | その他設定 |
| id | int | 主キー |
| login_id | varchar(50) | ユニーク |
| password | varchar | – |
| created_at | timestamp | – |
| updated_at | timestamp | – |
テーブルの作成は入門編3を参考にしてください。
手順1:コマンドでモデルのファイルを作成
モデルファイルを作成するコマンドは以下の通りです。
php artisan make:model [モデル名]
今回はテーブル名が「Managers」なので、モデル名は「Manager」ですね。
次のコマンドを実行して、モデルファイルを作成しましょう!
php artisan make:model Managerコマンドを実行すると「app\Models」フォルダ内に、「Manager.php」ファイルが作成されます。

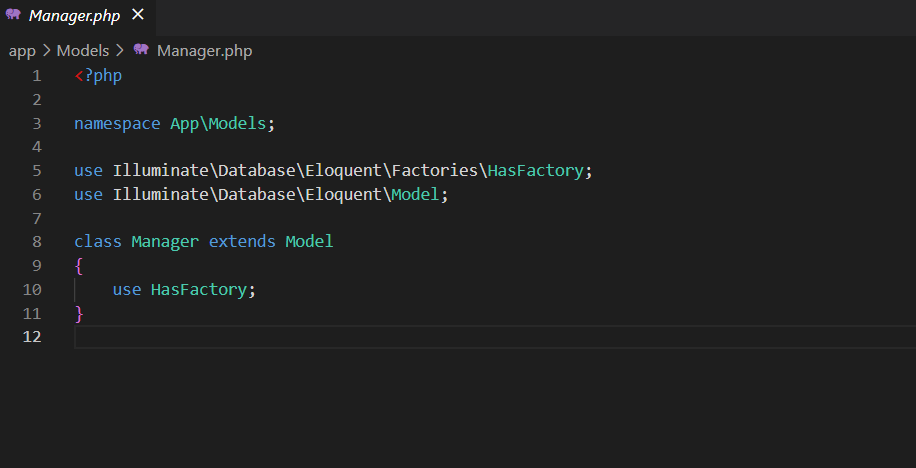
手順2:モデルファイルを開いて確認する
先ほど作成したモデルファイルを開きます。

こんな中身が作られています。
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Manager extends Model
{
use HasFactory;
}モデルの作成はこれで終わりました。

後ほど、このファイルを編集しますので、開いたままにしておきましょう!
では早速、データベースのテーブルにデータの登録を行う画面を作ってみます。
データを登録する画面を作成する
では次は実際にモデルファイルを使って、データを登録する画面(URL:register_manager)を作成してみましょう!
手順1:ルーティングの設定ファイルを編集する
まずは「register_manager」にアクセスした時に、参照する「コントローラーファイル」を「ルーティングの設定ファイル」で指定してあげましょう。
ルーティングの設定ファイルは「routes\web.php」です。
以下のコードを付け足しましょう。
Route::get('/register_manager', 'App\Http\Controllers\ManagerController@index');
上記のコードは【「register_manager」にアクセスされたとき、「ManagerController.php」ファイルの「index」を参照する。】という意味だと覚えておきましょう!
手順2:コントローラーファイルを作成する
では次に、「ルーティングの設定ファイル」で記述した「コントロールファイル」を作成します。
コントロールファイルを作るコマンドは以下の通りです。
php artisan make:controller [コントロールファイル名]今回作るコントロールファイル名は「ManagerController」なので、以下のコマンドを実行します。
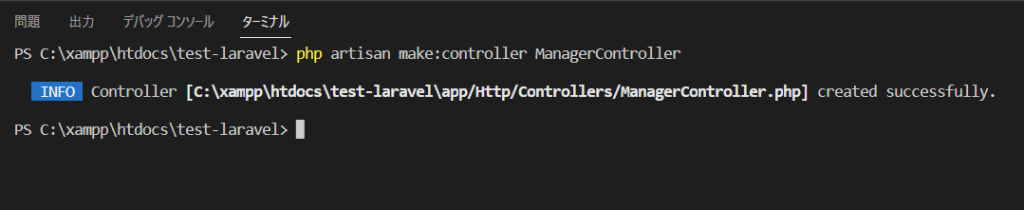
php artisan make:controller ManagerController
「app\Http\Controllers」に「ManagerController.php」が作成されました。

手順3:コントローラーファイルを編集する
「ManagerController.php」を開きます。

最初は以下のようなコードしかありませんね。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class ManagerController extends Controller
{
//
}初心者のうちに一気にすべてのコードを書くとコードが追いきれなくなるので、処理の順番通り書いていきます。
まずは初期表示の部分のみ書きます。
以下のコードを、「class」の中に書いてみましょう!
public function index()
{
return view('register_manager');
}今回は特に処理はないので、「index」にはビューファイルの「register_manager」を表示するように指定しました。
「コントローラーファイル」はまた後で追記するので、開いたままにしておきましょう。
手順4:ビューファイルを作成する
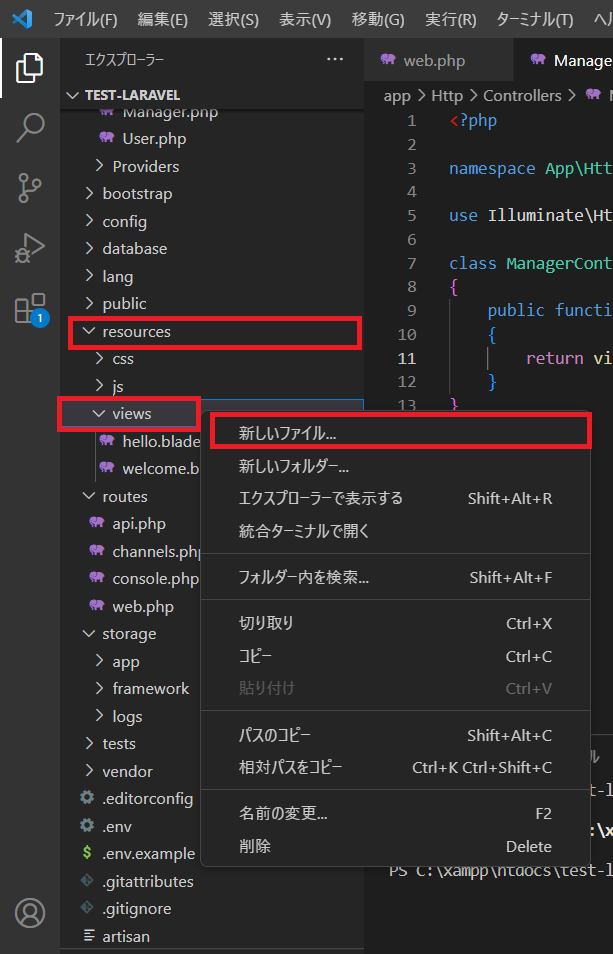
次に「resources\views」にビューファイルの「register_manager.blade.php」を新規作成しましょう!
ファイルの新規作成の手順は以下のとおりです。

「resources\views」の上で左クリックをすると表示されるメニューの中から、「新しいファイル…」をクリックします。
新しいファイルと入力欄が表示されるので、「register_manager.blade.php」を入力しましょう!
ファイルを開いたら、「html:5」と入力してhtmlの基礎を出力しておきます。


細かいところは、入門1で解説しているので参考にしてみてください。
手順5:ビューファイルを編集する
作成した「ビューファイル」を編集します。
データを登録するために「ビューファイル」に「login_id」と「password」を入力するフォームを用意します。
<body></body>タグの間に、以下のコードを書いてみましょう。
<h2>管理者登録フォーム</h2>
<form action="{{ url('/register_manager') }}" method="POST">
ログインID:<br>
<input type="text" name="login_id"><br>
パスワード:<br>
<input type="password" name="password"><br>
{{ csrf_field() }}
<input type="submit" value="送信">
</form><input>タグが入力フォームやボタンになって表示されます。
「{{ csrf_field() }}」は悪意のある攻撃を防ぐためのトークン隠しフィールドを生成するLaravel特有の関数です。

Laravelではフォームにトークンがないとボタン押下後にエラーが表示されてしまうので、覚えておきましょう!
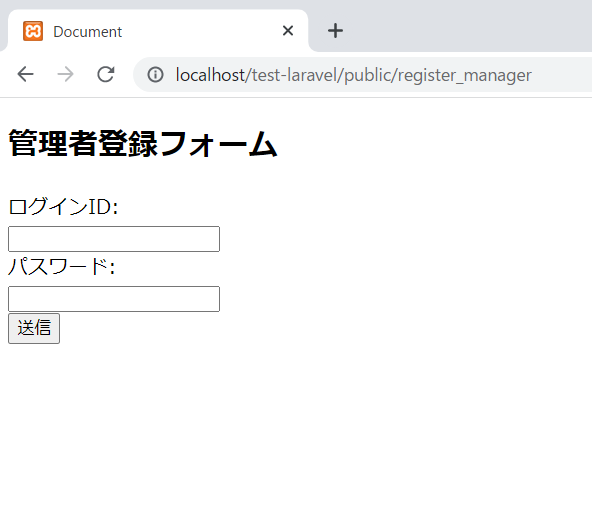
手順6:ブラウザで一度画面を確認する
では一旦、ここまでちゃんと作成できているか、ブラウザで「http://localhost/test-laravel/public/register_manager」にアクセスして確認してみましょう!

上記のようにブラウザで表示されれば、ここまでの作業は問題なしです。
もし表示されなかったり、エラーが表示されてしまった場合は、今まで記述したコードを見直しましょう!
プログラム作成中は、区切りで画面を表示して、エラーが出ていないかチェックするのがおすすめです!
初心者のうちに一気にプログラムを書いてしまうと、いざ画面を表示してエラーが出たら「どこがエラーかわからない…」「どこが変なのか探せない!」と頭を抱えてしまうからです。
ここまでに問題はなかったでしょうか?では引き続き作成をしていきます!
手順7:ルーティングの設定ファイルを編集する
次に「送信」ボタンを押された時に参照するコントローラーを「ルーティングの設定ファイル」で指定します。
以下のコードを「ルーティングの設定ファイル」に追記しましょう。
Route::post('/register_manager', 'App\Http\Controllers\ManagerController@register');最初に書いたものと違いがないように見えますが、一行の最初に書いている「Route::get」と「Route::post」が異なります。
ビューファイルで書いた<form>タグを見てみましょう。
<form action="{{ url('/register_manager') }}" method="POST">これは「method=”POST”」で「register_manager」に入力値を送るという意味だと思ってください。
なので初期表示のときに「register_manager」にアクセスする時と、POSTで「register_manager」にアクセスする時で参照する先が変わると覚えておきましょう。
手順8:コントローラーファイルを編集する
続いて「ルーティングの設定ファイル」に書いたとおり、コントローラーファイルの「ManagerController.php」に「register」を追記していきます。
まずは「class」の外の2、3行目あたりにモデルファイル「Manager」を参照する、以下のソースを記述します。
use App\Models\Manager;次に「class」内に以下のコードを記述します。
public function register(Request $request)
{
Manager::create([
"login_id" => $request->login_id,
"password" => $request->password,
]);
$message = "登録が完了しました。";
return view('register_manager', compact('message'));
}
上から一つずつ解説していきます。
一行目の「register(Request $request)」の「(Request $request)」で、入力フォームの入力値を受け取っています。
受け取った値は「$request」で参照することができます。
たとえば今回であれば「ログインID」は「$request->login_id」、「パスワード」は「$request->password」です。
「$request->xxxx」の「xxxx」部分は、ビューの<input>タグで指定したnameが入ります。
ビューファイルのソースを一部抜粋しますが、以下の<input>タグを書きましたね!
<input type="text" name="login_id">
<input type="password" name="password">この関係性は覚えておきましょう!
次に以下のコードを解説します。
Manager::create([
"login_id" => $request->login_id,
"password" => $request->password,
]);「Manager::」の部分でモデムファイルを指定しており、次の「create」でデータを作成するように命令しています。
この場合、カラム「login_id」に入力値「$request->login_id」を登録して!と命令していますね。
次に受け取った値を登録できるように、モデルファイルを編集します。
「$message」は後ほど、ビューで表示するように編集しますので、一旦置いておきましょう。
手順9:モデルファイルを編集する
次にモデルファイルの「class」内に以下の記述を追加しましょう。
protected $fillable = [
'login_id',
'password',
];「fillable」は、データの登録を許可するカラムを指定します。
今回、managersテーブルのカラムは「id」「login_id」「password」「created_at」「updated_at」の5つです。
「id」は連番、「created_at」「updated_at」は登録・更新日時が自動で入るので、この2つのみの登録するように指定しました。

このように、LaravelではSQLを書かなくていいので、簡単ですね!
手順10:ビューファイルを編集する
最後に、ビューファイルを編集します。
受け取った「$massage」を表示するソースを「管理者登録フォーム」の文字の下辺りに追記しましょう。
@if(isset( $message ))
{{ $message }}
@endifさて、これで一通りファイルの編集は終わりです!
手順11:動作の確認をする
では、ちゃんとデータが登録できるか、動作チェックをしましょう!
ブラウザで「http://localhost/test-laravel/public/register_manager」にアクセスして確認します!
適当にIDとパスワードを入力して、「送信」ボタンをクリックします。

以下の画面のように、「登録が完了しました。」の文言が表示されましたね。

「ログインID」はテーブルのカラムの設定でユニークにしているので、同じIDで2件以上登録しようとするとエラーになりますので注意してください。
このように同じ「ログインID」を登録しようとした場合や未入力だった場合などに、登録させないように「バリデーション」でチェックを行って入力画面にエラーで戻す処理を行うことができますので、また別の記事で解説します。
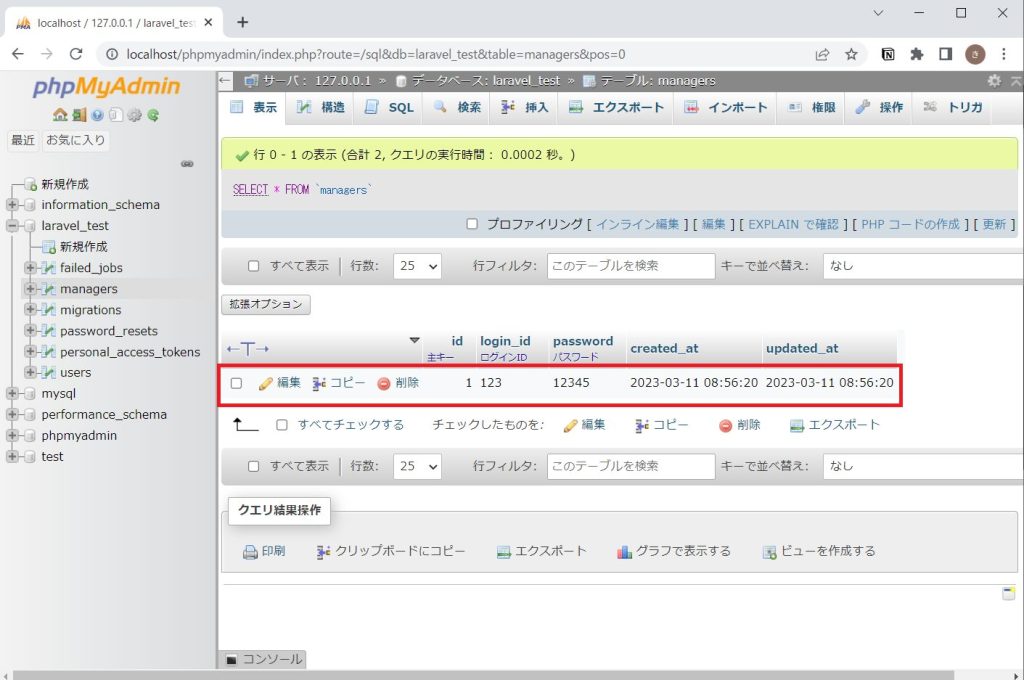
続いて、データが本当に登録されたのか、「phpMyAdmin」で確認してみましょう。
データベースは「laravel_test」をクリックして、テーブルは「managers」をクリックするとデータを確認できます。

しっかりデータが登録できましたね!

もしエラーが出たり、登録できなかったりしたら、最後の「今回のファイルのまとめ」でソースの確認をしてみてくださいね!
今回のファイルのまとめ
今回は4つのファイルを使用しました。
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
// 2023.02.18 追記
Route::get('/hello', 'App\Http\Controllers\HelloController@index');
// 今回はここから下2行を追記!!
Route::get('/register_manager', 'App\Http\Controllers\ManagerController@index');
Route::post('/register_manager', 'App\Http\Controllers\ManagerController@register');さいごに
今回は「Laravel」の入門編4として、モデルファイルの作成方法とデータの登録画面の作成を行いました。
だいぶプログラムらしくなってきたと思いますが、いかがでしょうか?
「M」はまだ登録のみですが、「MVC」の全貌が少しずつわかってきたかと思います。
いまいちまだ分からない…という人も、この入門編を続けていけば理解できます。
ぜひ次の入門編の記事も参考にしてみてくださいね!
