この記事ではLaravelでQRコードを生成して、ページに表示させる方法を解説します。
QRコードはたくさんの使い道があります。
たとえば友達紹介など人数に応じてポイントなど特典がつくキャンペーン。
相手にQRコードを読み込んでもらうようにすることで簡単に紹介できるので、多くのWebサイトでよく利用されているのを見かけます。

LaravelではそんなQRコードを簡単に生成できます!
手順に沿って紹介しますので、ぜひ参考にしてみてくださいね。
QRコードのパッケージをインストールする
まず「simple-qrcode」パッケージをインストールします。
コマンドプロンプトを起動します。

パッケージのインストールを行うには、Laravelのプロジェクトのあるフォルダでコマンドを実行する必要があります。

今回、Laravelのプロジェクトは「C:\xampp\htdocs\test-laravel」として、操作を行っていきます。
なので、以下のコマンドでLaravelのプロジェクトがあるフォルダへ移動を行います。
このフォルダ移動はお使いのPCによって異なる可能性があるので、参考程度に見てみてください。
cd ../../xampp/htdocs/test-laravel
フォルダの移動を行ったら、以下のコマンドでパッケージのインストールを行います。
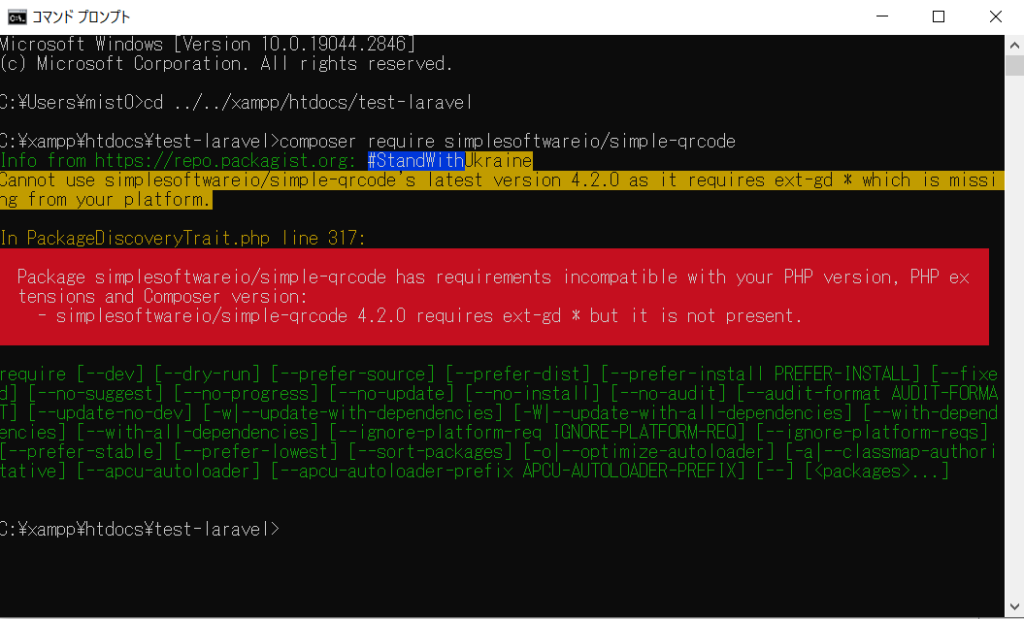
composer require simplesoftwareio/simple-qrcode
ここで、問題なくパッケージのインストールを行えたら、次の見出しに飛んでください。
私の場合、以下のエラーが出てしまいました。

Cannot use simplesoftwareio/simple-qrcode’s latest version 4.2.0 as it requires ext-gd * which is missing from your platform.
意訳:simple-qrcode の最新バージョン 4.2.0 は、プラットフォームにない ext-gd * を必要とするため、使用できません。
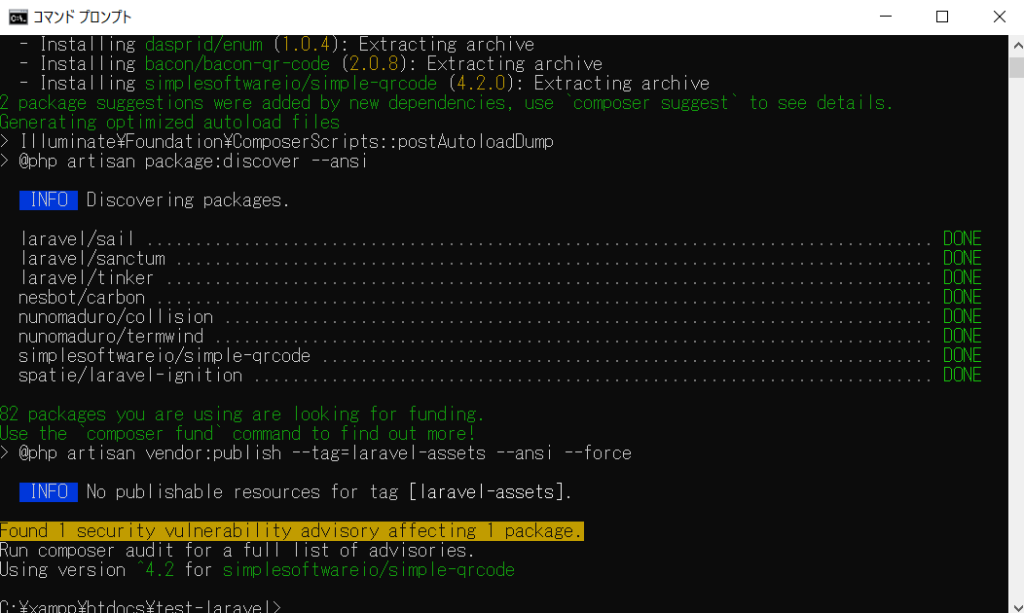
また赤いエリアのエラー文章は以下の通りです。
Package simplesoftwareio/simple-qrcode has requirements incompatible with your PHP version, PHP ex
tensions and Composer version:
– simplesoftwareio/simple-qrcode 4.2.0 requires ext-gd * but it is not present.
意訳:simple-qrcode には、PHP バージョン、PHP ex と互換性のない要件があります。テンションとコンポーザーのバージョン:simplesoftwareio/simple-qrcode 4.2.0 には ext-gd * が必要ですが、存在しません。
黄色いエリアと赤いエリアでは、似たようなことが書かれてますね!
「ext-gd」とは、PHPの拡張モジュール「GD」のことです。
GDはGIFやJPEGなどの画像ファイルを作成するために必要なモジュールですね。

今回はXAMPPでの解決方法を紹介します。
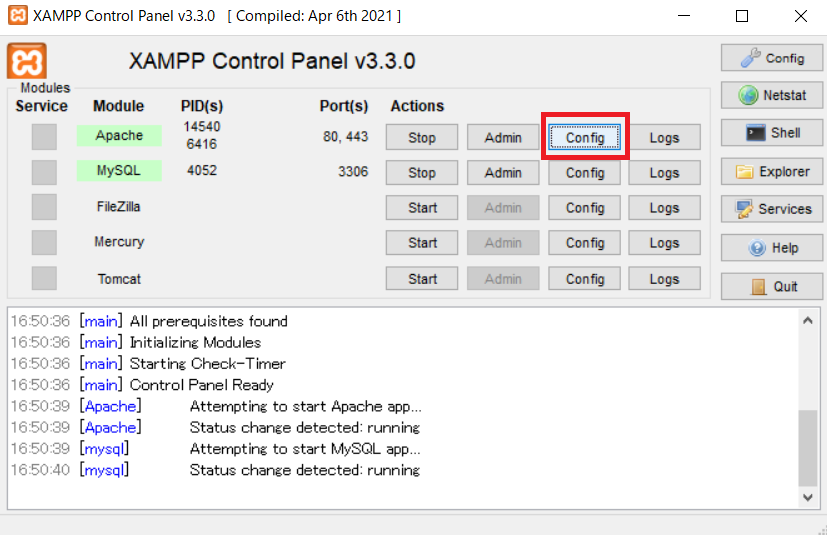
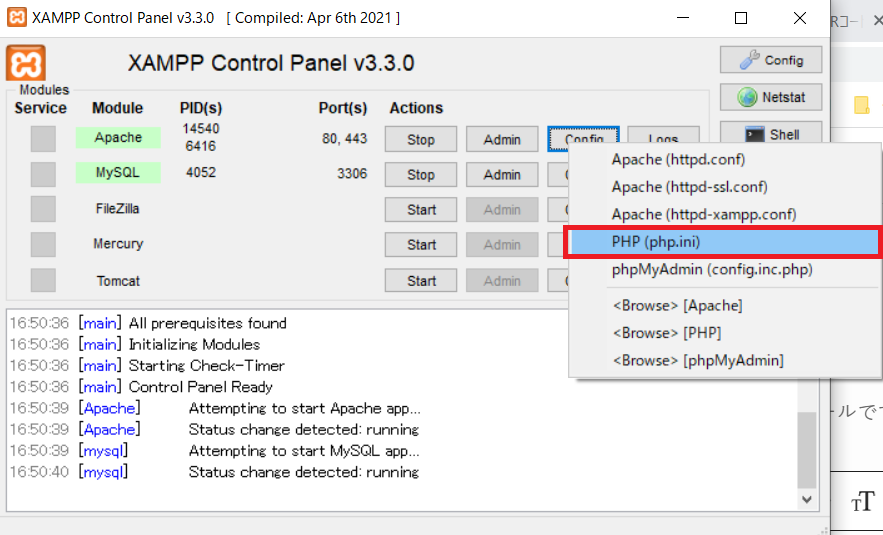
XAMPPのコントロールパネルを開いて、Apacheの「Config」ボタンをクリックしてください。

メニューが出てきますので、「PHP(php.ini)」をクリックしてくださいね。

フォルダから開きたい場合は「C:\xampp\php」フォルダのphp.iniファイルです。
開いたphp.iniファイルから、以下の文言を探してください。
;extension=gd「;」はコメントアウトされている文になるので、以下のようにコメントアウトを削除します。
extension=gdコメントアウトを外したら、php.iniファイルを保存してください。
では、再びパッケージをインストールするコマンドを実行します。
composer require simplesoftwareio/simple-qrcode
今度はエラーもなく、パッケージのインストールを終えることができました!
パッケージを利用できるように設定をする
インストールをした「だけ」では、パッケージを利用できず、QRコードの生成もできません。
インストールしたパッケージを利用できるように、Laravelのプロジェクト内のファイルで設定を行います。
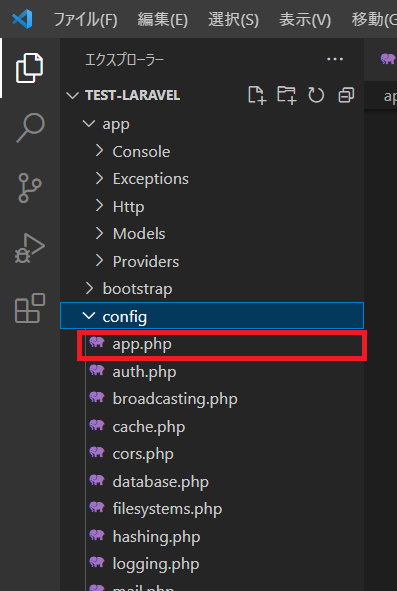
「config/app.php」ファイルを開きます。

「app.php」ファイルの中で、2箇所追記していきます。
1箇所目:「providers」(プロバイダー)配列に追記する
まずは「providers」(プロバイダー)配列を探してください。
「providers」(プロバイダー)配列内に、以下の1行を追加します。
// 前、略
'providers' => [
// 長いので配列内も省略します
// 下記の一文を追記する
SimpleSoftwareIO\QrCode\QrCodeServiceProvider::class,
],
// 後ろ、略2箇所目:「aliases」(エイリアス)配列に追記する
2箇所目は「aliases」(エイリアス)配列を探します。
「aliases」(エイリアス)配列内にも、以下の1行を追加します。
// 前、略
'aliases' => Facade::defaultAliases()->merge([
// 下記の一文を追記する
'QrCode' => SimpleSoftwareIO\QrCode\Facades\QrCode::class,
])->toArray(),
// 後ろ、略これで設定は終わりました!

次はいよいよQRコードの生成を行います!
QRコードを生成する
では、実際にQRコードを生成してみましょう!
まずはコントローラーを用意します。仮に「TopController.php」を用意しました。
<?php
namespace App\Http\Controllers;
class TopController extends Controller
{
public function index()
{
// 入力画面の表示
$id = 10;
return view('top', compact('id'));
}
}コントローラーは特に弄る必要はありません。
参考にするために、一つ変数を送ってビューを表示するようにしてみました。
web.phpのルーティング設定も忘れずに行います。
Route::get('/top', 'App\Http\Controllers\TopController@index');次はビューファイルですね。
QRコードの生成はビューファイルだけで行います!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
シンプルにQRコードの生成を行うコード<br>
{!! QrCode::generate(url('top')) !!}
<br>
背景色を変えてQRコードを生成<br>
{!! QrCode::backgroundColor(90,90,0)->generate(url('top')) !!}
<br>
サイズを変えてQRコードを生成(デフォルトは100)<br>
{!! QrCode::size(200)->generate(url('top')) !!}
<br>
おまけ:URLにGETをつけてQRコードを生成<br>
{!! QrCode::generate(url('top?id='.$id)) !!}
</body>
</html>generate()にて、QRコードにしたい内容を記述します。
{!! QrCode::generate("ここにQRコード化したい文言を入れる") !!}今回の見本はURLにしてみました。
他にも、背景色を変えるにはbackgroundColor()、サイズを変えるsize()などがありますので、適時利用してみてくださいね。
また、よく使うことがある、URLにGETをつけるQRコードの生成方法も書いてみたので参考までに!
では、ブラウザーでページ(http://localhost/test-laravel/public/top)を開いてみましょう!

QRコードを生成する方法は以上です!
まとめ
LaravelでQRコードを生成する方法を解説しました。
パッケージをインストールしてしまえば、簡単にQRコードを生成できるようになりましたね!
すべてビューファイルで生成できるので、とても便利です。
QRコードを生成する際は、ぜひ参考にしてみてくださいね。
